Any business serious about conversion tracking and optimization needs the Facebook pixel installed on their website. But getting the pixel and events installed correctly has been a chore, particularly for those who are less technical or lack the staff and resources to handle some basic code.
That changes with the Facebook pixel Event Setup Tool. While you will still need to add the base pixel code to your website, the Event Setup Tool is a codeless, seamless method to integrate pixel events.
It’s really quite easy, no matter your technical expertise. Before we get to the juicy stuff of using this tool, we’ll need to take a couple of steps back.
In this post, you’ll learn:
- How to install the base pixel code (if you haven’t already)
- A refresher on pixel events
- How to use the Event Setup Tool
[Learn more about how to master the Facebook pixel for 2019 in my upcoming training. SIGN UP HERE.]
Install the Pixel First
First, there’s no way around getting the base pixel code installed on your website. If you haven’t done that yet, you’ll need to before dealing with events.
The Facebook pixel is a unique piece of code that connects activity on your website to Facebook. It is the pixel that gives you access to all of the following, and more:
- Retargeting with Website Custom Audiences
- Attribute conversions to your advertising
- Optimize advertising for Landing Page Views
- Optimize advertising for conversions
- Track marketing performance with Facebook Attribution
- Track customer funnel with Facebook Analytics
If you haven’t yet installed the pixel, go here. Once you click to set up the pixel, you’ll see three options: 1. Connect a partner platform, 2. Manually install pixel code yourself, and 3. Email instructions to a developer.
If you utilize a Facebook partner (Google Tag Manager, Shopify, Squarespace, WooCommerce, WordPress, and more), Facebook has specific instructions for you to get the pixel installed.
You can otherwise install the code manually or have an email with instructions sent to your developer. If you’re curious, I use Pixel Caffeine (not an affiliate link), a free plugin by AdEspresso.
Here’s a blog post I wrote a couple of years ago that steps through some of the options to get the pixel installed:
6 Ways to Add the Facebook Pixel to Your Website
What Are Pixel Events?
Adding the base pixel code connects your website to Facebook. With your unique pixel on every page of your website, Facebook will be notified when a page of your site is loaded.
If you do nothing else, you’re limited in terms of how much you can get from the pixel. You can create Website Custom Audiences to retarget those who visit your website, which is amazing. But, you’ll need to add pixel events for better tracking and optimization.
A pixel event is a modifier that adds details to the information sent to Facebook. Events allow Facebook to be notified that not only was a page visited, but a purchase (or registration, lead, search, etc.) was completed.
Standard pixel events (expanded since first announced) include:
- View Content
- Search
- Add to Wishlist
- Add to Cart
- Initiate Checkout
- Add Payment Info
- Purchase
- Subscribe
- Start Trial
- Complete Registration
- Contact
- Find Location
- Schedule
Events become particularly useful for conversion tracking and optimization. They allow you to connect your advertising efforts to a specific number of resulting conversions and, if applicable, the related revenue. Once Facebook collects this info, it also allows the advertiser to better optimize for a particular event.
Earlier, I described some of the tools that become available to you once you install the pixel. But, once you start using events, each of those tools becomes more powerful.
What is the Event Setup Tool?
Prior to the Event Setup Tool, advertisers needed to modify their pixel code on specific pages of their websites to collect anonymous event information. This was done manually, with the assistance of a plugin, or through partner integration.
First announced last June, a streamlined method is rolling out to advertisers (not all have it yet). The Event Setup Tool allows advertisers to add events based on page views or button clicks. Most importantly, no coding is required.
When in your Events Manager, click to Set Up New Events.
You will now see the option to use Facebook’s Event Setup Tool.
Before we move forward, determine on what page the pixel event will occur, whether by viewing a URL or clicking a button. Enter the URL for that page here…
After entering the URL for this page in the step above, click “Open Website.” That will open a new window for that particular page that includes a Facebook dialog at the top left.
If any events have already been created for this page, you’ll see them here.
Set Up an Event by URL
One option is to set up a pixel event by URL. In other words, if someone loads a particular URL, this is a sign that a conversion is complete. An example would be a thank-you page following registration for a webinar or purchasing a product. This should be a page that users will only visit once.
Click the “Track a URL” button. You’ll now see this…
You’ll want to choose an event that has occurred once a person visits this URL. Facebook provides several standard options…
I am going to choose “Complete Registration.”
You also have the option of tracking the entire URL or portion of the URL.
“URL Equals” would limit qualified URLs to a single URL whereas “URL Contains” could result in multiple qualified URLs.
Once you’re done, click “Confirm.”
You will now see that event listed.
Set Up an Event by Button Click
This is possibly the most valuable application of the Event Setup Tool. Updating button code to track conversions on click is very technical. I can tell you that I rarely got it to work properly on my website.
Click “Track New Button.”
Suddenly, the page grays out and highlights appear for links and buttons that would qualify.
By selecting a link or button here, Facebook will begin reporting on events whenever a visitor clicks it. Once you select your button or link, Facebook will ask you to connect that click to an event.
I am going to choose “Lead.” Then click “Confirm.” Once again, you’ll see that event listed under “Events on this Page.”
Since I previously created an event based on URL, I have two listed (you may have only one).
Test Your Event
From the image above, note that you can edit or delete an event before finishing. Once you’re finished, click “Finish Setup” at the top right.
Facebook now asks to review your events.
If it looks good, click “Finish.”
Back on your Events Manager screen in Facebook, you’ll get a notification that your event setup is complete.
Click the blue button to test your events. You’ll get a page that looks like this…
Note that while in test mode, Facebook will only track the events on that page that you trigger, not the events triggered by other website visitors. Assuming the link to that page you were just working on is in the text box (it should have prefilled), click “Open Website.”
If you created an event by URL, you have already triggered an event. Otherwise, click the link or button on that page that triggers your button event. Then go back to the testing page in Events Manager.
Here is what that page looks like now for me…
There are five events listed in all. Two “Page View” events and one “AdvancedEvents” event were created via partner integration (the WordPress plugin I use, in this case). Ignore these since they aren’t related to what we’re discussing today. But the two events I just created (Lead and Complete Registration) are also listed.
In the middle column, you’ll see those two events were created via Event Setup Tool. In the far right column, you’ll see the last time that event was triggered. In other words, these were set up properly!
What About Parameters?
This is all terrific. The Event Setup Tool is a very good option for non-technical advertisers and for anyone wanting a quicker and easier way to set up pixel events.
There is one thing missing, however, that makes pixel events so valuable: Parameters.
Parameters are additional details about the event that occurred. For example, the setup process above can allow you to create a “Purchase” event. This allows you to track purchases when someone views a specific page or clicks a button going forward.
But what exactly did they purchase? What is the value of what was purchased?
When setting up your pixel manually, you can include parameters that provide additional details to reporting.
It’s unfortunate that the ability to add parameters isn’t currently included in the Event Setup Tool. However, my educated guess is that this is just an early version. There is really no reason why the tool wouldn’t be able to include anything that you can do manually.
Hopefully, parameters are coming!
Your Turn
Have you tried out the Event Setup Tool? What do you think?
Let me know in the comments below!
The post How to Use the Facebook Pixel Event Setup Tool appeared first on Jon Loomer Digital.

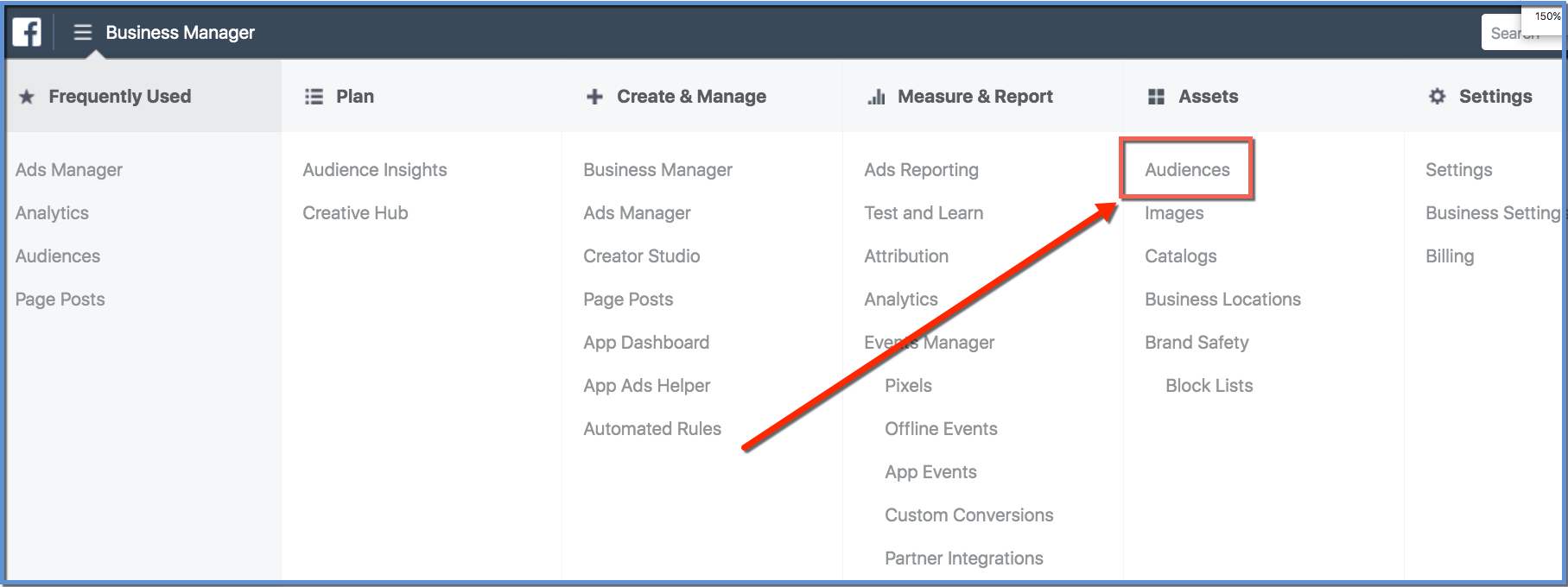
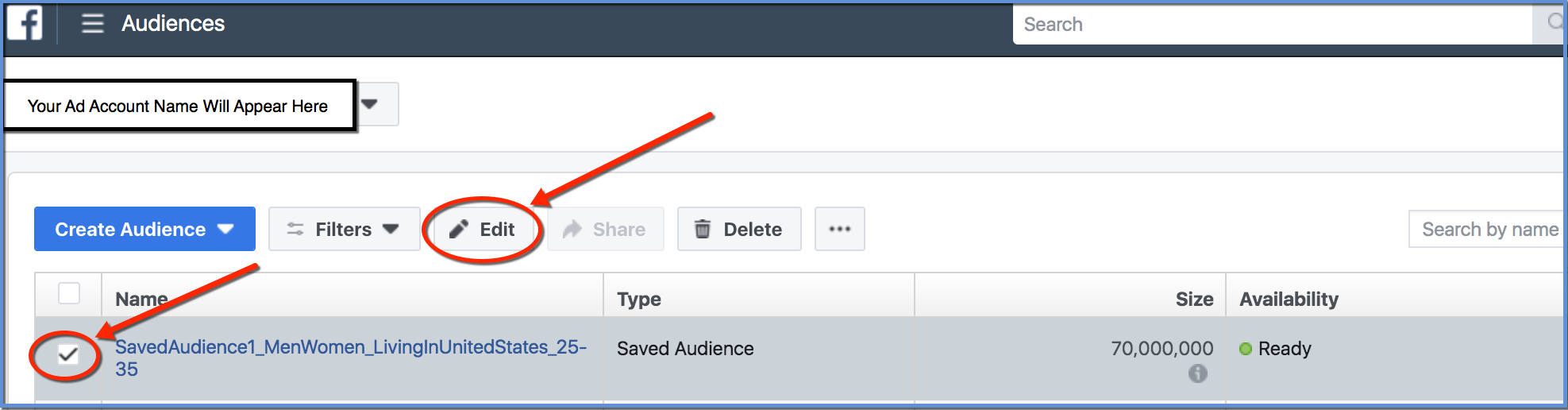
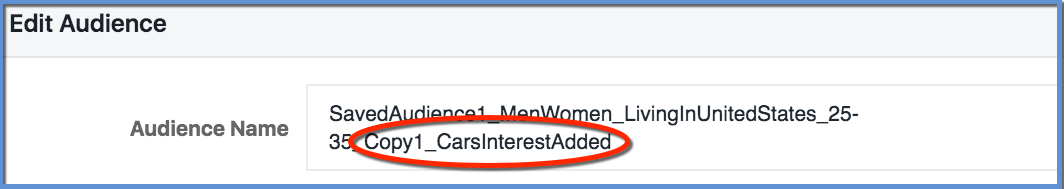
 From here, the audience will open. To duplicate that audience, we can simply edit the name (I’ll add a “Copy1” tag to the current name). From here, we can make any changes we’d like to the existing audience.
From here, the audience will open. To duplicate that audience, we can simply edit the name (I’ll add a “Copy1” tag to the current name). From here, we can make any changes we’d like to the existing audience.
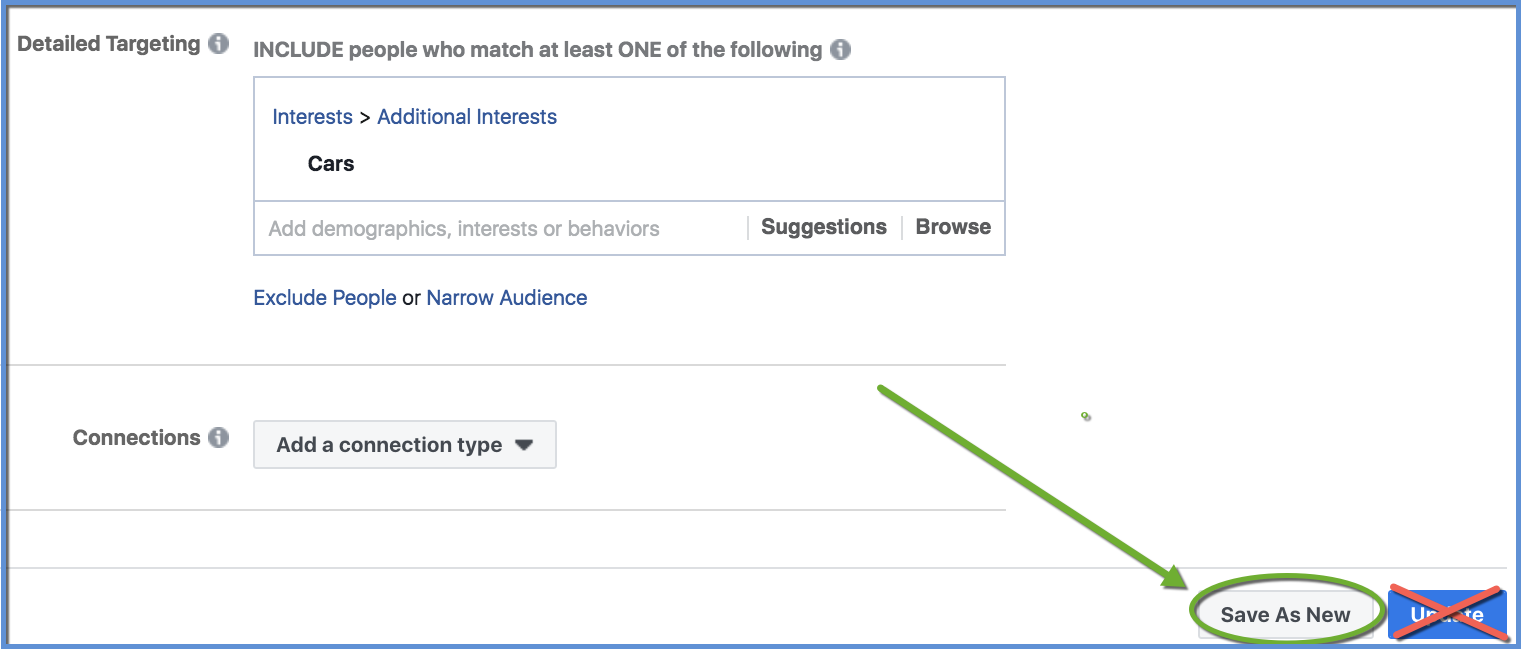
 **If you accidentally click Update, you can re-open and change back to the original audience name, remove any changes you made (such as the adding of interests), and then click Update again to essentially undo the change you just made.
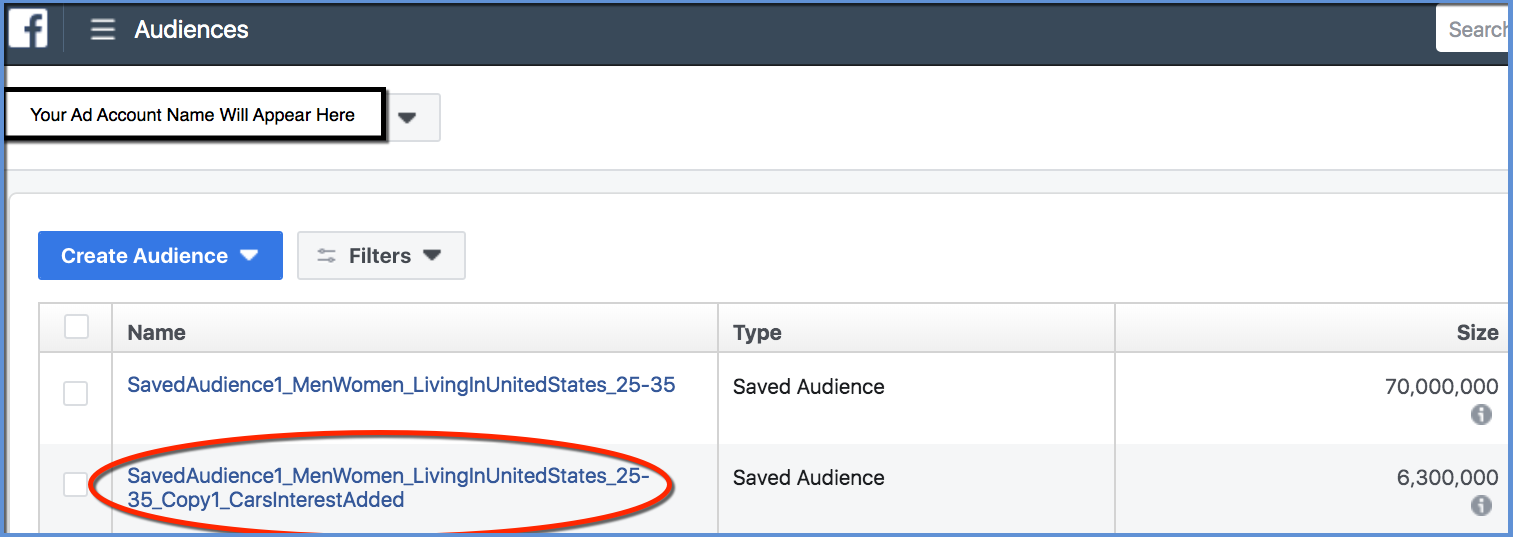
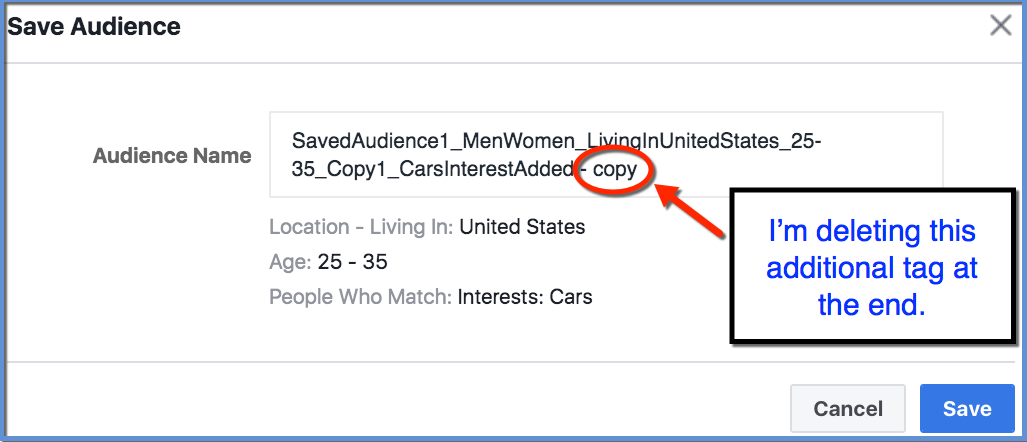
**If you accidentally click Update, you can re-open and change back to the original audience name, remove any changes you made (such as the adding of interests), and then click Update again to essentially undo the change you just made. Once the change is saved, you should see the new, duplicated audience appear in the saved audience list:
Once the change is saved, you should see the new, duplicated audience appear in the saved audience list: