What Are Social Meta Tags? How to Control How Your Content Looks in Social Media Shares was originally published on BruceClay.com, home of expert search engine optimization tips.
Have you ever pasted a link into Facebook or Twitter to find that the associated image has nothing to do with the content of that page, or that the post description reads like an SEO Mad Lib?
You think twice about sharing it, don’t you?
There’s a way for marketers to control the experience their content produces as it shows up on social networks including Google+, Facebook and Twitter. Control the social media content your page generates through social meta tags.
For instance, if someone copies a link to the index page of the Tim Ferriss blog in their Facebook status update:

The index page of the blog of Tim Ferriss, podcast host and author of “The 4-Hour Workweek”: http://tim.blog/
It looks like this:

When the URL http://tim.blog/ is pasted into a Facebook status update, the results is a lack-luster piece of content.
What you see here is has room for improvement when it comes to compelling a viewer to click. The problem? The image, headline and description have not been crafted to get the click. The social media user who planned to post the link may even abandon this post instead of sharing it.
Luckily, the title, description and image that automatically pops up when a user shares a link on many social networks can all be specified by the content publisher. When the social share content is optimized, the social media content looks good and is more likely to get a click.
Social share optimization is one of the tactics we prioritize with our SMM services. Why?
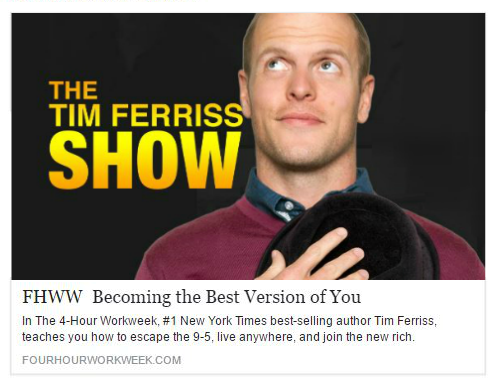
Aren’t you much more likely to click on the post if it comes across your feed looking like this?

In this doctored version of social media content for the Tim Ferriss blog index page, the image is set to fill the available space and the headline now includes a benefit statement to compel a viewer to click.
Read on to learn how to customize the headline, description and image of your pages using social meta tags. Jump to these sections with the links below or read on for your guide to optimized social media content:
- Pro Tips for Crafting Social Meta Tags
- Using WordPress? Social Meta Tags in WordPress Plugins
- Open Graph Tags
- Twitter Card Markup
- Schema for Sharing on LinkedIn, Google+ and Pinterest
Pro Tips for Crafting Social Meta Tags
The point of using social meta tags is to control the way your content is displayed in feeds rather than letting Facebook, Twitter and other social platforms generate the headline, description and image for you.
- Adjust or recycle unused headline ideas by using them as titles in social media content.
- You may want to test different versions of an image. Use Open Graph tags and Twitter Card tags as a social media marketing testing ground.
- Tweak the image and content based on the network. Showcase images and text that will appeal to the unique interests of each network’s distinct audience.
- While Twitter is said to default to Open Graph tags if no Twitter Card markup is on the page, in our experience, you get a more controlled result if you include both types of social media markup on a page.
Using WordPress? Social Meta Tags in WordPress Plugins
If you’re using WordPress, several plugins make it possible to implement social meta markup without ever having to write a single line of code.
Some options include:
- WPSSO for social markup across the major social sites
- JM Twitter Cards for the full range of Twitter Card types
- WordPress SEO by Yoastfor Facebook Open Graph tags and Twitter Cards
WordPress plugins for social meta tags are a quick and easy way to associate custom headlines, descriptions and images with your WordPress posts and web pages on a page-by-page basis.

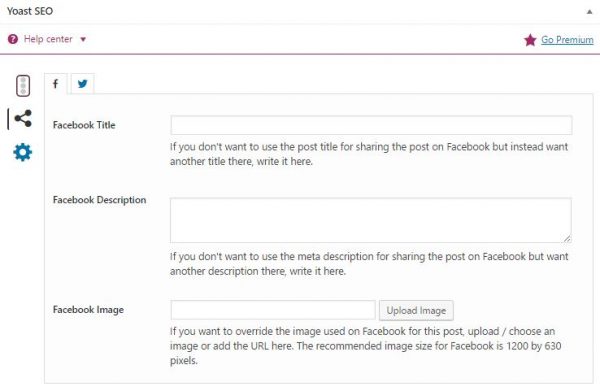
Facebook Open Graph data input fields in the Yoast SEO WordPress plugin. If you were to click on the Twitter bird tab, you would see the same fields for customizing Twitter Card markup.
If you’re using different software to operate your site, the social markup for Facebook Open Graph, Twitter Cards and the other major social networks is below.
Open Graph Tags
The Open Graph protocol is Facebook’s standard for implementing social meta tags. It has also become recognized by all the major social platforms, including LinkedIn, Google+ and Twitter. This means that Twitter, LinkedIn and Google+ will often pull the headline, description and image indicated in the Open Graph tags.
The critical Open Graph tags are:
| Open Graph tag | Description of tag |
| og:title | title or alternate title of page which displays as the headline |
| og:url | URL of page |
| og:description | description of the page, of which Facebook displays 300 characters at most |
| og:image | URL of unique image, recommended dimensions 1200×630 pixels |
| og:type | article (otherwise defaults to “website”) |
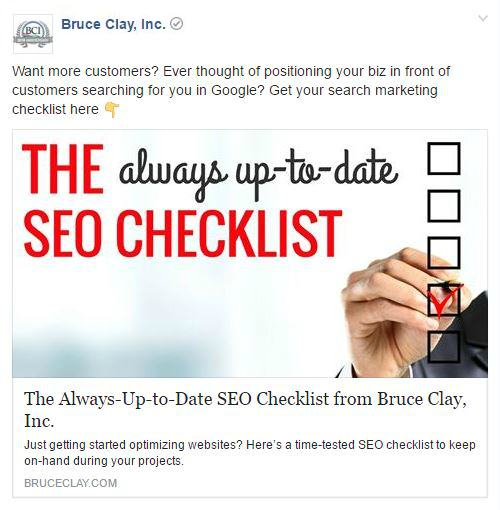
In order to have the Facebook shares that come from your web pages formatted with a headline (title), description and image of your choosing, like this:
… the social meta tags must look like in the HTML code:
<meta property=”og:title” content=”The Always-Up-to-Date SEO Checklist from Bruce Clay, Inc.” />
<meta property=”og:url” content=”http://www.bruceclay.com/blog/seo-checklist/” />
<meta property=”og:description” content=”Just getting started optimizing websites? Here’s a time-tested SEO checklist to keep on-hand during your projects.” />
<meta property=”og:image” content=”http://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
<meta property=”og:type” content=”article” />
To make sure your Open Graph tags have been properly configured, use Facebook’s Open Graph Debugger to view an error report and see a preview of how a shared URL will appear when posted to Facebook.
Pro tip: If you update a page’s OG tags, use the Open Graph Debugger to force Facebook to do a fresh scrape of the URL, which will cause Facebook to pull the new social meta tag data. Otherwise, it might pull from a cache instead of your updated tags.
Twitter Card Markup
Twitter Cards allow you to attach photos or videos to Tweets with a few lines of code. There are several types of Twitter Cards but Summary Cards and Photo Summary Cards are most commonly used.
The basic markup tags for Twitter are:
| Twitter Card tag | Description of tag |
| twitter:card | Card type (full list of card types here) |
| twitter:title | Title or alternate title of page viewed as the headline |
| twitter:url | URL of page |
| twitter:description | Brief description in less than 200 characters |
| twitter:image | URL of unique image, recommended minimum dimensions of 440×220 pixels |
So in order to get this:
… the Twitter Card social meta tags will look like this:
<meta name=”twitter:card” content=”summary_large_image” />
<meta name=”twitter:title” content=” The Always-Up-to-Date SEO Checklist from @BruceClayInc” />
<meta name=”twitter:url” content=”http://www.bruceclay.com/blog/seo-checklist/” />
<meta name=”twitter:description” content=”Just getting started optimizing websites? Here’s a time-tested SEO checklist to keep on-hand during your projects.” />
<meta name=”twitter:image” content=”http://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
Want to see what your page will look like when pasted into a tweet? Input a URL into the Twitter Card validator to see a preview and make sure you’ve configured your Twitter Card social markup correctly.
Pro tip: If you update a page’s Twitter Card tags, use the Twitter Card validator to force Twitter to do a fresh scrape of the URL, which will cause Twitter to pull the new social meta tag data. Otherwise, it might pull from a cache instead of your updated tags.
Schema for Sharing on LinkedIn, Google+ and Pinterest
As mentioned, Open Graph tags are read by LinkedIn, Google+ and Twitter. Most of the social networks recognize and support Open Graph as a default standard when it comes to social markup. But there is another solution for Google+, Pinterest and LinkedIn which is schema markup.
To use schema markup to customize the title, description and image associated with your Google+ or Pinterest, the social meta tags look like this:
<html itemscope itemtype=”http://schema.org/Article”>
<meta itemprop=”name” content=”Blog Post Title”>
<meta itemprop=”description” content=”This a description of blog post”>
<meta itemprop=”image” content=”http://www.domain.com/image.jpg”>
Again, this schema markup will go in the HTML code associated with your post right before the closing head tag, </head>.
You can validate your schema markup using the Google Structured Data Testing Tool.
Read more on using schema and structured markup to improve how your content is displayed in our SEO tutorial step on technical SEO tips.
Social Media Promotion with Meta Tags
Start thinking of your social media content like social advertising. Strategic social markup for enhanced distribution is everything in today’s dynamic digital landscape.
The key to maximizing your social distribution is to control the way your content is displayed in feeds rather than letting Facebook, Twitter and other social platforms pull content from the page for you. By optimizing the meta tags that control social media content, you can craft messages about your blog post geared toward the distinct audiences you have on each social network.
Much like page title tags and meta description tags help boost organic search engine rankings, social meta tags are elements in your HTML that boost social exposure, increase social media traffic and improve click-through rates.
This article was originally published in 2014 by Niki Payne and updated in 2017 by Bruce Clay staff.
If you liked this social media marketing how-to guide, subscribe to the blog to get digital marketing strategy delivered to your inbox for free.


No comments:
Post a Comment